网站实现WORD文档、PDF文档在线预览:设计总体思路[转载]
近两年出现了许多以“经验交易”为核心的文档平台,如豆丁网、百度文库、星期八等网站。这些网站将文档(知识)存放在网站(平台)上,供用户浏览、讨论、下载,配以良好的积分体系和金钱激励(运营),完美的协调好知识分享与知识传播之间的微妙关系。这样即有Web2.0的用户互动,也有Web3.0的价值分配,对社会也是非常好的资源重用,是非常棒的一种运营模式。
从技术层面讲,这类网站的创新主要有文档预览、知识商城和SNS三个块。今年初公司也决定在公司内部引入这种模式,以实现公司内部文档特别是售前方案的分享,很荣幸,我被安排为此项目的技术经理,也专门研究了文档在线预览的技术。如今项目已经上线将近百天,也是时候整理一下思路,这篇博客主要就是分析一些文档在线预览的技术细节,其实网上已经有很多类似的文章,但大多没有说得很清楚,也比较零乱,所以我想整理一个完整的文章来。文章内容将会涉及:总体思路、预览实现细节、缩略图实现、百度阅读器使用等。
文档预览即文档以flash的形式在网页上展示,所以要解决两个问题:以什么格式展示flash、文档如何转化为符合格式的flash。
展示flash有两种方式,一种是直接生成好一个完整的flash展示出来,一种是用一个播放器来播放另外一个文档flash。第一种方式可以用SWFTools的工具直接将pdf转化成一个整体的flash展示,但这种方式的flash较大,且不容易控制,故用得较少。第二种方式是重点,首先需要了解的是一个开源的flexpaper播放器,它可以播放一帧一页的flash;在flexpaper的基础上,如果遇到大文档则会出现速度和性能的问题,这个时候需要像百度文库、豆丁一样修改flexpaper,让它支持一次仅读取指定页数的flash;如果文档安全级别较高,不允许下载查看,则需要给flexpaper加上加密解密算法;如果需要登录用户才能查看,则要让flexpaper有登录UI。
转化文档为flash的思路有一条,但有多种实现方式。一般文档需要先转化为pdf,再从pdf转化为flash。转化为pdf的方法有很多,例如使用虚拟打印机、使用MicrosoftOffice的API、使用OpenOffice转化等,不过转化的过程中,可能由于文档有误、损坏、加密等原因造成转化失败。从pdf转化为flash就简单了许多,直接使用SWFTools的pdf2swf即可实现多种方式的转化。
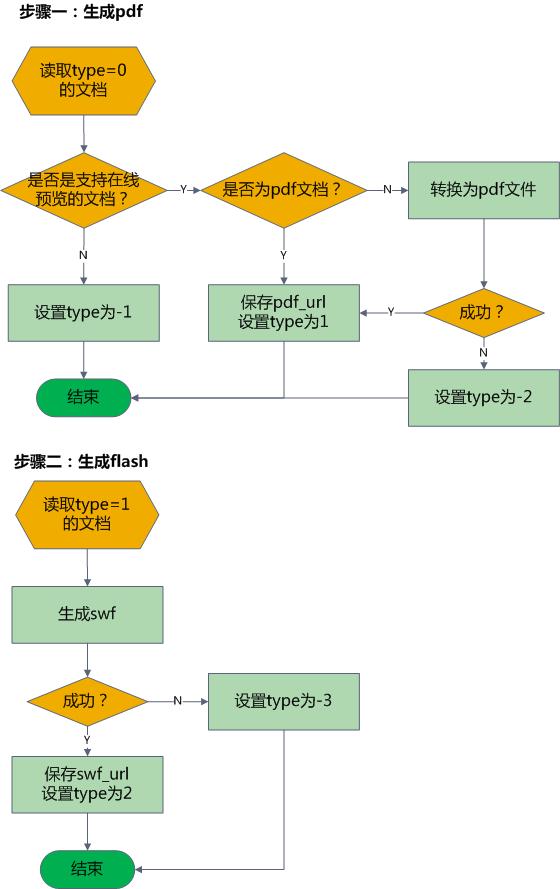
下图是文档转化到swf的一个流程,其中type是文档的一个状态标识(0表示未处理过的文档,1表示已生成pdf,2表示已生成flash,-1表示不受支持的文档格式,-2表示转化为pdf失败,-3表示转化为flash失败)

来自: 博客园
思为网络腾讯企业微博,请关注我们:
现在有两个技术难点需要解决: 1,防拷屏 2,flexpaper插件播放过程中,IE的临时文件下的文件如何处理,直接把临时文件下的.swf文件拷贝出来,不就直接可以看了吗? 也是这两个问题。 qq:827773101